Before 보러 가기 ▼
solm-blog.tistory.com/18?category=858024
axios의 api 함수 구조화 방법 [예시O]
1. api 폴더 생성 후 index 파일 생성 : 많은 api 관리 및 axios를 한 번만 호출하기 위함 import axios from 'axios'; //1. HTTP Request & Response와 관련된 기본 설정 const config = { baseURL : 'https://a..
solm-blog.tistory.com

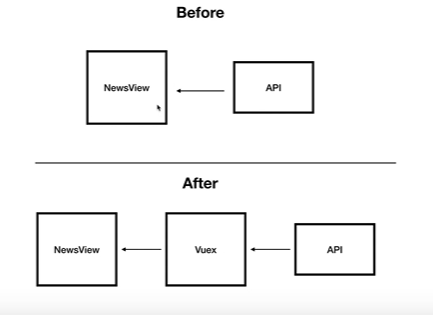
NewsView component에서 API에 있는 함수를 바로 불러 사용하는게 아닌
Vuex에 있는 state에 데이터를 담아서 화면에 출력해보도록 하자.
1. vuex 설치
npm i vuex
2. store 폴더를 만들고 index.js 파일 생성
(action.js랑 mutations.js 무시)

3. index.js 파일에 vuex 등록
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export const store = new Vuex.Store({
});
4. main.js에 store추가
import Vue from 'vue';
import App from './App.vue';
import { router } from './routes/index.js';
import { store } from './store/index.js';
Vue.config.productionTip = false;
new Vue({
render : h => h(App),
router,
store
}).$mount('#app')

본격적으로 vuex로 모듈화를 해보자.
1. store폴더 index.js 파일에 api 함수 import
import { fetchNewsList, fetchAskList, fetchJobsList } from '../api/index.js';
2. NewsView component에 보내기 위해 store에서 사용해야되는 속성 : actions, mutations, state
2-1. state에 필요한 데이터 정의
export const store = new Vuex.Store({
state : {
news : [],
}
)};
2-2. actions - vuex 상태 관리 패턴에 따라 actions에 api 함수 호출
- context를 통해 mutations에 data를 commit으로 보낼 수 있음
actions : {
//mutations에 접근할 수 있게 context인자 제공
FETCH_NEWS(context){
fetchNewsList() //api 함수 호출
.then( response => context.commit('SET_NEWS', response.data) )
.catch( error => context.commit('SET_NEWS', error) )
},
2-3. state는 mutations를 통해서만 값을 변경할 수 있음.
그러므로, actions에서 api 함수를 통해 불러온 데이터를 mutations으로 보내주고,
state에서 정의한 데이터 또한 mutations로 불러와 actions에서 받아온 api 데이터를 state에 넣어줌
mutations : {
SET_NEWS(state, newData){
state.news = newData;
}
},
2-4. store폴더 index.js파일 전체 코드
import Vue from 'vue';
import Vuex from 'vuex';
import { fetchNewsList, fetchAskList, fetchJobsList } from '../api/index.js';
Vue.use(Vuex);
export const store = new Vuex.Store({
state : {
news : [],
ask : [],
jobs : []
},
mutations : {
SET_NEWS(state, newData){
state.news = newData;
},
SET_ASK(state, askData){
state.ask = askData;
},
SET_JOBS(state, jobsData){
state.jobs = jobsData;
}
},
getters : {
fetchedAsk(state){
return state.ask;
}
},
actions : {
//mutations에 접근할 수 있게 context인자 제공
FETCH_NEWS(context){
fetchNewsList()
.then( response => context.commit('SET_NEWS', response.data) )
.catch( error => context.commit('SET_NEWS', error) )
},
FETCH_ASK(context){
fetchAskList()
.then( response => context.commit('SET_ASK', response.data))
.catch( error => context.commit('SET_ASK', error))
},
FATCH_JOBS(context){
fetchJobsList()
.then( response => context.commit('SET_JOBS', response.data) )
.catch( error => context.commit('SET_JOBS', error ))
}
}
});
3. NewsView component에서 dispatch를 통해 해당 actions를 호출함
<template>
<div>
<div v-for="user in this.$store.state.news" :key="user">{{ user.title }}</div>
</div>
</template>
<script>
export default {
created(){
this.$store.dispatch('FETCH_NEWS');
/*
// 1. fetchNewsList 데이터 호출
fetchNewsList()
// 2. 데이터를 this.users에 담음
.then(response => {this.users = response.data} )
.catch(error => {console.log(error)})
},*/
},
}
</script>
4. 데이터 출력되는거 확인

'SPA > Vue' 카테고리의 다른 글
| 내가 느끼는 Vue2에서 Vue3로 마이그레이션 하면서 눈에 띄게 변화된 것 (0) | 2024.09.30 |
|---|---|
| 라우터 params를 이용한 user 상세페이지 구현 (예시O) (0) | 2021.05.12 |
| axios의 api 함수 구조화 방법 [예시O] (0) | 2021.05.11 |
| vue.js axios 설치 및 간단한 API 등록 (0) | 2021.05.10 |
| vuejs 라우터 설치 및 구현 (0) | 2021.05.10 |


